表单设置
上一节我们创建了请假模块的基本信息,接下来我们配置请假的表单
在配置表单前,我们先分析一下请假所需要的字段信息。
在一般的请假过程中我们一般需要填写:
- 请假编号: 这个可以系统自动生成
- 请假人: 这里请假人就是创建人
- 请假类型: 如病假,事假,年假,婚假等
- 请假开始时间
- 请假结束时间
- 请假时长: 比如8小时
- 请假事由
好,分析完请假的一些基本字段后,我们进入表单设置页面,如下图:
请假编号
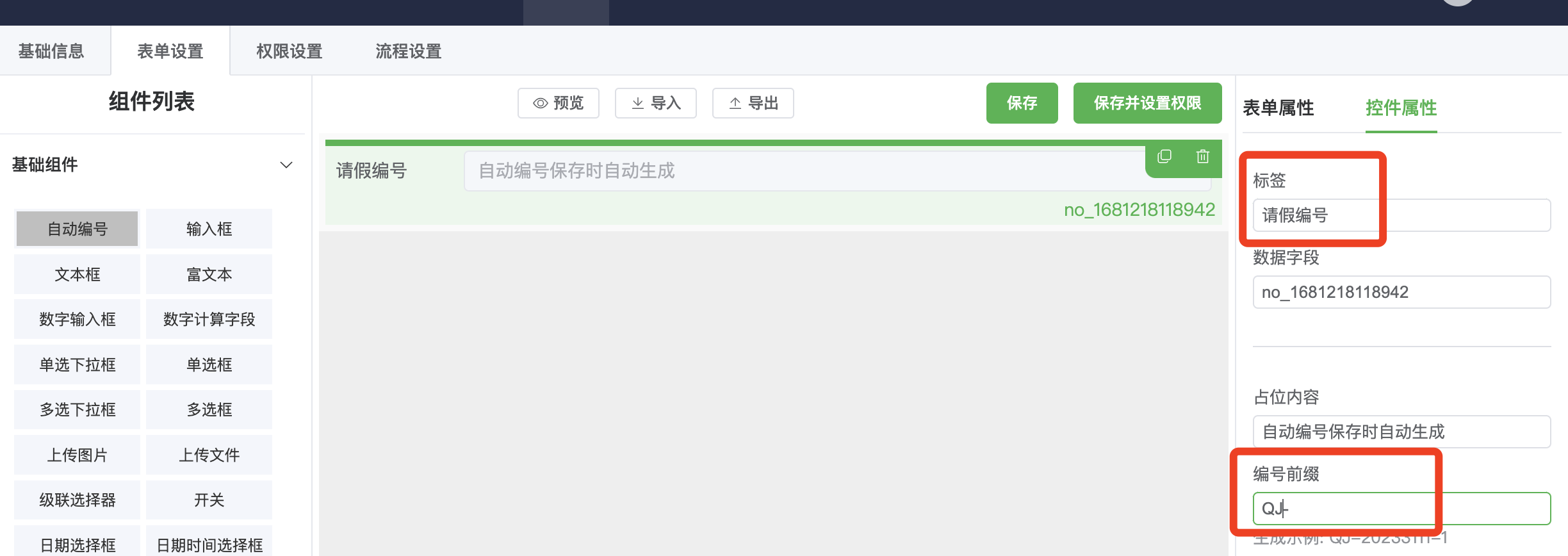
我们将左侧的自动编号拖动到表单区域,
并设置标签为请假编号,编号前缀为QJ-
如下图所示:
请假人
这里请假人我们默认就是表单创建人,由系统内置,所以不用配置
请假类型
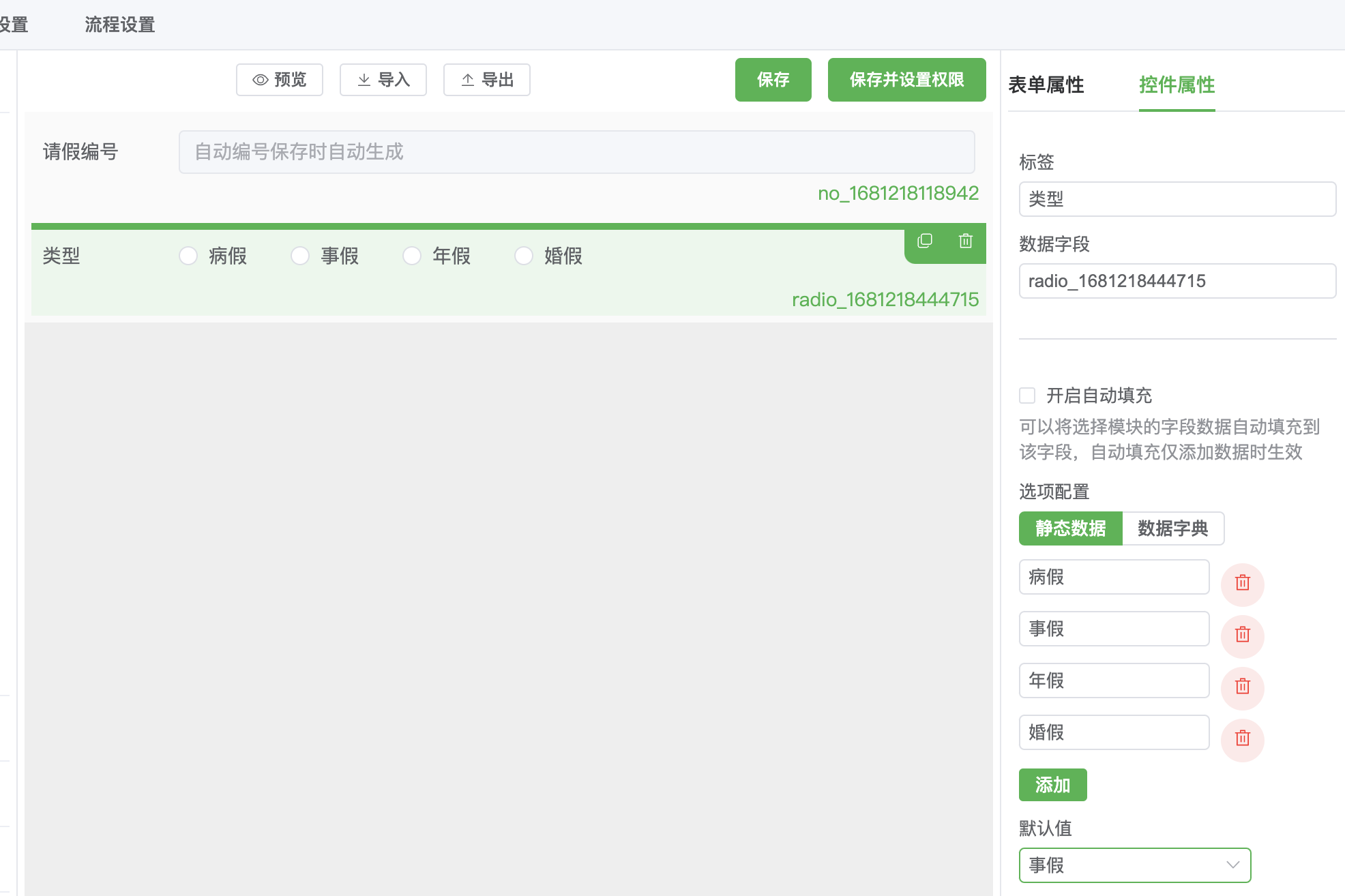
我们将左侧的单选下拉框或者单选框拖入右侧区域,选择单选下拉框还是单选框看个人爱好,都可以,这里我们选择单选框,如下图所示,我们设置标签名为类型,并填充静态数据。当然也可以使用数据字典,使用数据字段需提前在字段管理里添加好请假类型,字段管理参考:字典管理
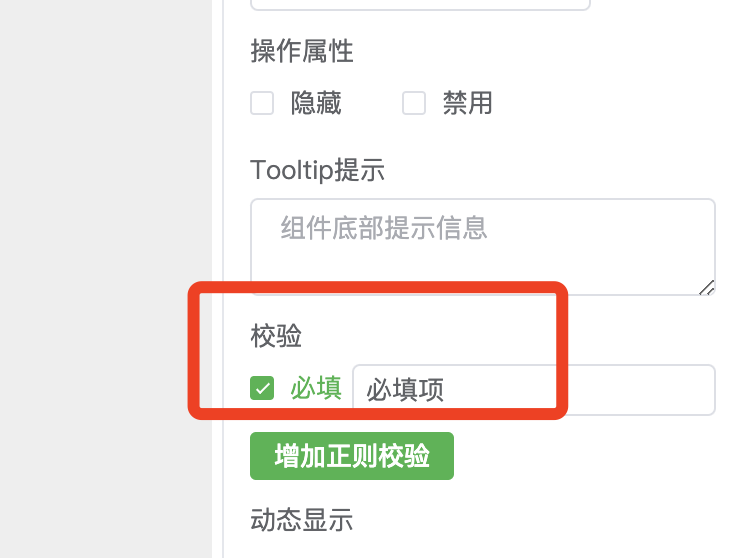
然后在右侧控件属性,我们设置校验为必填,如下图:
请假开始时间
将左侧的日期时间选择框拖入右侧区域,如下图所示:
并设置字段为必填
请假结束时间
参考请假开始时间设置
请假时长
将左侧区域的数字输入框拖入右侧区域
控件属性配置:
标签: 配置为请假时长
数值精度:配置为0,我们默认小时必须为整数,所以这里配置为0,如果你要求1位小数,则精度配置为1,2位小数,精度配置为2
校验:勾选必填
Tooltip提示:我们写上提示,单位为小时
请假事由
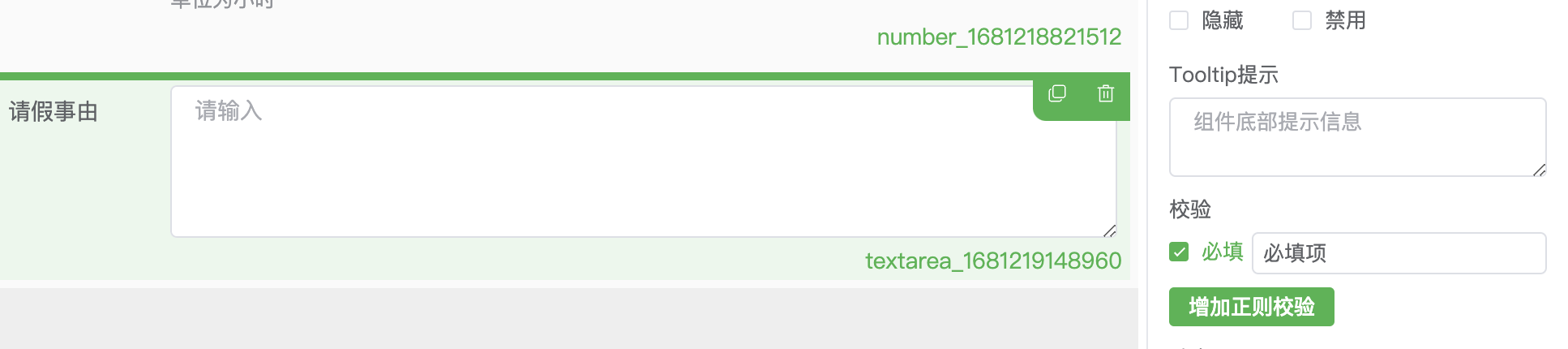
将左侧区域的文本框拖入右侧区域, 并设置为必填,如下图
好,基础字段配置完成后,我们点击右侧的表单属性
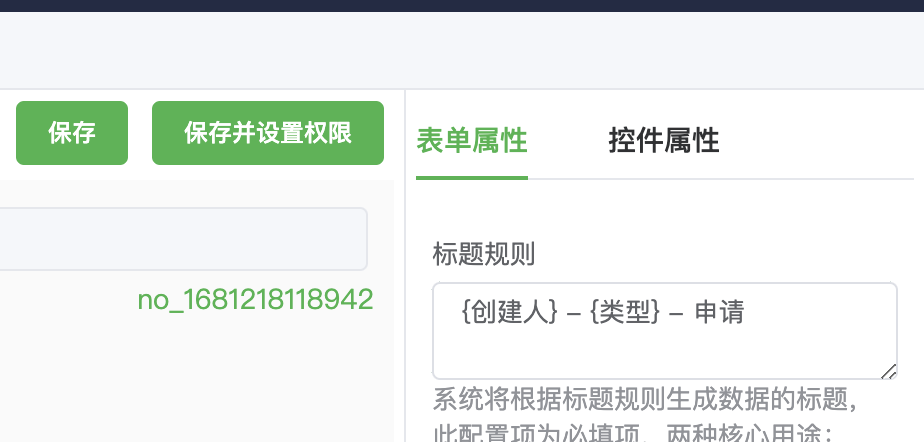
有一个标题规则:
这个标题规则的意思是,当我们创建一条数据时,根据这里的配置规则,生成数据的标题,系统默认为{ID}
这里我们改为:
{创建人}-{类型}-申请
假如是张三申请的事假,那最终会生成标题:张三-事假-申请
大括号里面是一个变量,最终生成时会按照实际的值进行替换
动态显示
表单动态显示功能,是一个特色功能,可以让表单的显示更加智能灵活一些。
动态显示的意思和用途: 就是指,此表单,在什么条件下才显示。
具体规则,需要在显示条件里面去添加。那么如何添加规则呢?

例子1: 例如只有当,某一个表单选择了有,这个表单才显示。那就规则可以填写:
$.name==”是”
(Name为表单字段名,表单下面绿色的名称,就是表单字段名了)
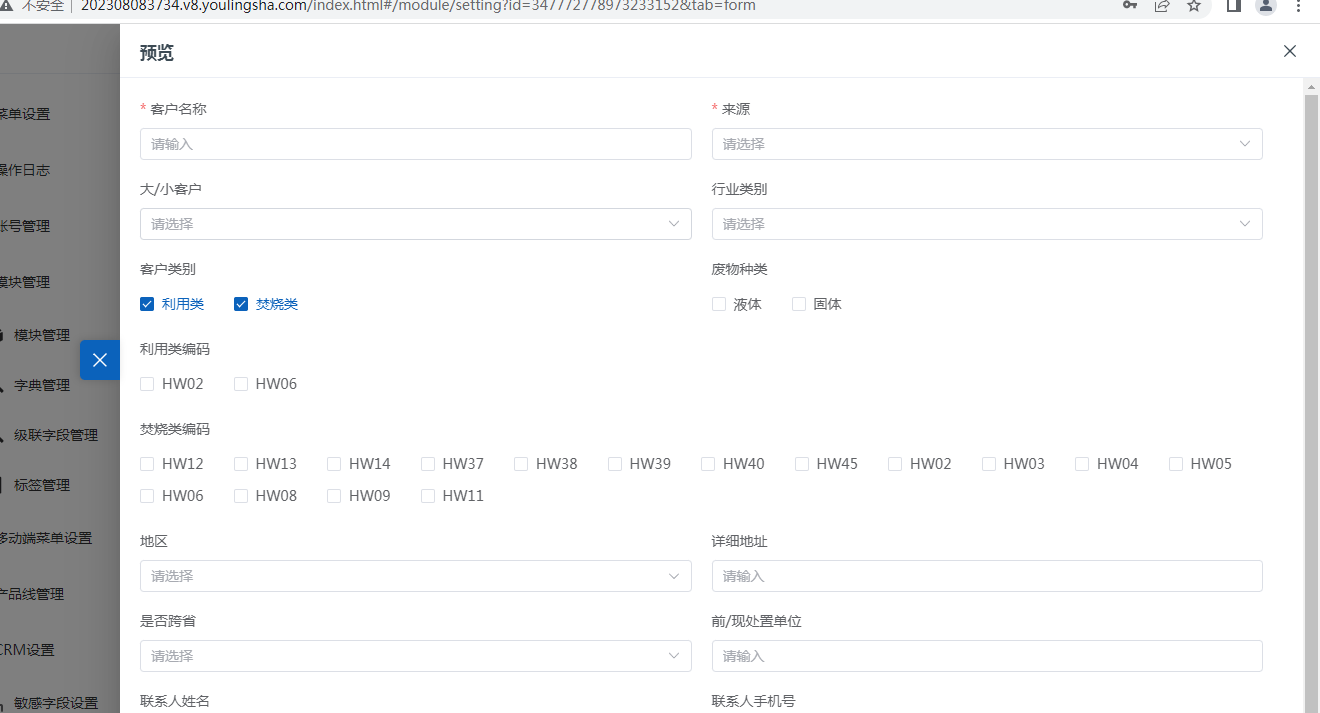
例子2:我想让下图表单中,客户类别处,如果勾选了,利用类,则下面只显示,利用类编码选项,焚烧类编码项隐藏。
假如类别没有勾选,利用类或者焚烧类,则下面利用类编码和焚烧类编码,按理肯定无需填写,需要实现自动不显示。
其他情况,同理。

那么代码如下:
$.checkbox_1691659291083 !=undefined && $.checkbox_1691659291083.includes(“焚烧类”)
你学废了吗???
标题规则设置完成后,我们点击保存并设置权限
下一章:权限设置
最后编辑:admin 更新时间:2025-10-20 09:25
